ساخت لیست کشویی وابسته (Drop Down) با Jquery
در این مطلب می خواهیم نحوه ساخت لیست کشویی وابسته را بررسی کنیم. شاید در بعضی از فرم ها دیده باشید که وقتی یک گزینه از لیست منو Drop Down را انتخاب می کنید، گزینه های لیست دوم تغییر می کند. برای مثال وقتی نام استان را انتخاب می کنید تنها نام شهر های همان استان را در لیست دوم مشاهده می کنید.

ایجاد select های وابسته به هم در HTML
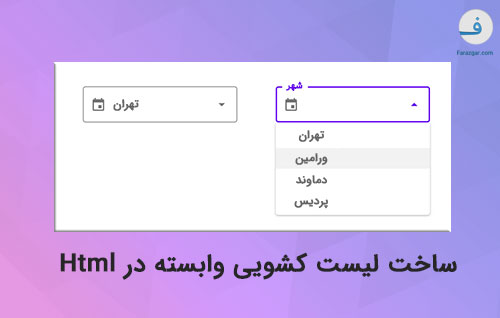
در مثال زیر میخواهیم دو عدد لیست کشویی ایجاد کنیم که اولی نام استان ها و دومی دارای نام شهرها باشد بشکلی که با تغییر نام استان در فیلد اول، نام شهرهای آن استان در فیلد دوم ظاهر گردد.
ابتدا کد Html بررسی میکنیم:
<table>
<tbody>
<tr>
<td>
<select class="" name="select1" id="select1">
<option value="1">تهران</option>
<option value="2">خوزستان</option>
<option value="3">مازندران</option>
<option value="4">اصفهان</option>
</select>
</td>
<td>
<select class="" name="select2" id="select2">
<option value="1">قرچک</option>
<option value="1">تهران</option>
<option value="1">ورامین</option>
<option value="1">رباط کریم</option>
<option value="1">بومهن</option>
<option value="1">پردیس</option>
<option value="1">دماوند</option>
<option value="2">اهواز</option>
<option value="2">آبادان</option>
<option value="2">خرمشهر</option>
<option value="2">رامهرمز</option>
<option value="2">سوسنگرد</option>
<option value="2">دزفول</option>
<option value="2">شوشتر</option>
<option value="3">ساری</option>
<option value="3">بابل</option>
<option value="3">بابلسر</option>
<option value="3">آمل</option>
<option value="3">بهشهر</option>
<option value="3">قائمشهر</option>
<option value="3">تنکابن</option>
<option value="3">نوشهر</option>
<option value="4">اصفهان<option>
<option value="4">خمینی<option>
<option value="4">نجف آباد<option>
<option value="4">خمینی شهر<option>
<option value="4">مبارکه<option>
<option value="4">ابریشم<option>
</select>
</td>
</tr>
<tbody>
</table>
- در Select1 برای هر option نام یک استان در نظر گرفته شده است.
- مقدار عددی منحصر بفردی به Value هر استان داده شده است.
- در select2 مقدار value نام شهرها با نوجه نام استانشان مقداردهی شده است.
ارتباط لیست Drop Down با Jquery
var $select1 = $('#select1'),
$select2 = $('#select2'),
$options = $select2.find('option');
$select1.on( 'change', function() {
$select2.html( $options.filter( '[value="' + this.value + '"]' ) );} ).trigger( 'change' );
کد جی کوئری بالا در واقع لیست دوم را بر مبنای مقدار Value نام استان فیلتر می کند.
حالا می توانید نتیجه را مشاهده کنید:

سلام
داخل پروزه بردمش درست شد
فقط وقتی اطلاعات رو به دیتابیس ارسال میکنه متغییر value رو ارسال میکنه
مثلا تهران
قرچک
تهران
ورامین
رباط کریم
بومهن
پردیس
دماوند
اینا همرو داخل دیتابیس ۱ نشون میده که این ایراد داره
لطفا راهنمایی کنید
سلام
تو وبلاگ بیان میشه اجرا کرد؟
کد را در قالب قرار دهیم یا در یک پست