سلکتور جی کوئری (jQuery Selector) :
سلکتور جی کوئری یکی از مهمترین قسمت های این کتابخانه می باشد. این انتخاب کننده ها به شما این اجازه را می دهند که عناصر HTML را بر اساس نام، آیدی،کلاس، نوع، ویژگی و سایر موارد جستجو، انتخاب و دستکاری کنید.

همه سلکتورهای جی کوئری با علامت ()$ شروع می شوند. در زیر به بررسی این سلکتورها می پردازیم.
سلکتور عنصر ( Element Selector ) :
این سلکتور عناصر را بر اساس اسم آن عنصر انتخاب می کند. شما می توانید همه عناصر <p> در یک برگه را انتخاب کنید.
$(“p”)
مثال :
در این مثال وقتی کاربر روی دکمه کلیک می کند همه عناصر <p> مخفی می شوند.
See the Pen
zYYWJad by Farazgar (@Rezash)
on CodePen.
سلکتور آیدی (id Selector# ) :
این سلکتور از ویژگی آیدی (id attribute) یک تگ HTML، برای پیدا کردن یک عنصر خاص استفاده می کند. یک آیدی باید خاص باشد پس شما باید از سلکتور آیدی وقتی استفاده بکنید که می خواهید یک عنصر تک و خاص را پیدا کنید. برای پیدا کردن یک عنصر با آیدی خاص، یک کاراکتر هش همراه با آیدی آن المنت HTML بنویسید.
$(“#test”)
مثال :
در این مثال وقتی کاربر روی دکمه کلیک می کند آن المنتی که “id=”test دارد مخفی می شود.
See the Pen
Baaxdmb by Farazgar (@Rezash)
on CodePen.
سلکتور آیدی (class Selector. ) :
این سلکتور المنت هایی که کلاس مورد نظر ما را دارند پیدا می کند. برای پیدا کردن یک المنت با یک کلاس خاص از دستور زیر استفاده کنید:
$(“.test”)
مثال :
در این مثال وقتی کاربر روی دکمه کلیک می کند آن المنتی که “class=”test دارد مخفی می شود.
See the Pen
ZEEoXEK by Farazgar (@Rezash)
on CodePen.
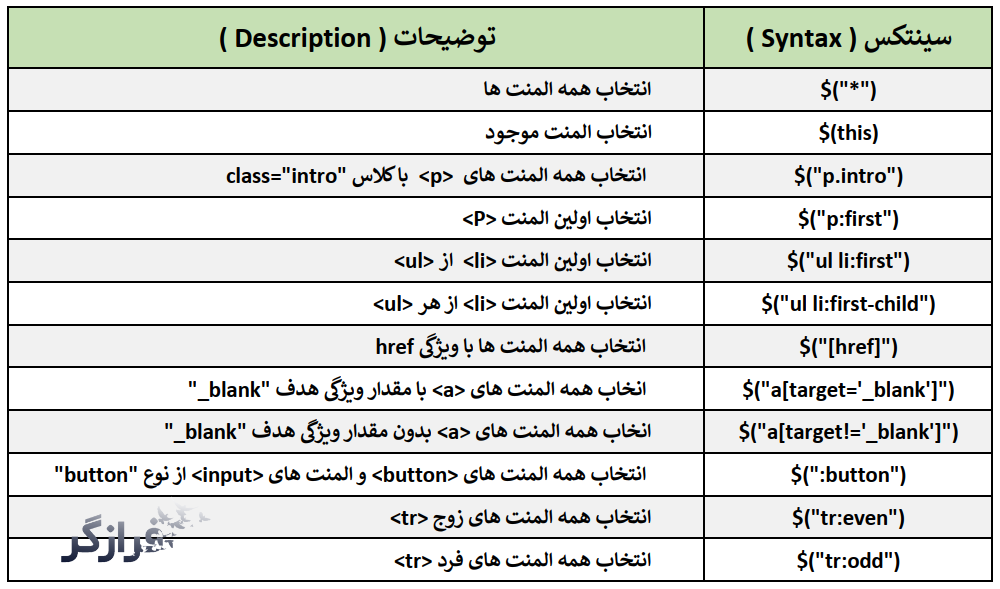
مثال های بیشتر از سلکتور جی کوئری :

از اینکه فرازگر را در این مقاله همرایی کردید از شما سپاسگذاریم.
سایت کتابخانه جی کوئری : www.jquery.com
