نحوه نوشتن ( jQuery Syntax ) :
سینتکس جی کوئری برای انتخاب عناصر HTML و انجام یک سری از اقدامات خاص روی آن ها سفارشی سازی شده است.
پایه سینتکس جی کوئری بصورت زیر می باشد :
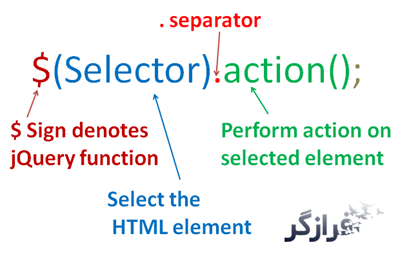
$(selector).action()
- علامت $ : معرف کتابخانه jQuery می باشد
- Selector : عناصر HTML زا انتخاب می کند
- action : عملی که روی عنصر انتخاب شده انجام می شود
مثال :
$(this).hide() عناصر موجود را مخفی می کند
$("p").hide() موجود را مخفی می کند <P> عناصر
$(".test").hide() را مخفی می کند test همه عناصر با کلاس
$("#test").hide() را مخفی می کند test همه عناصر با آی دی
رویداد The Document Ready :
شاید متوجه شده باشید که همه متدهای جی کوئری درون یک رویداد document ready قرار می گیرند :
$(document).ready(function(){
// jQuery methods go here...
});
- مخفی کردن عنصری که هنوز بوجود نیامده است
- پیدا کردن سایز تصویری که هنوز لود نشده است
دو عملیات بالا مورد درخواست ما بودند ولی به دلیل لود شدن کدها قبل از لود شدن Document، اجرا نشدند.
نکته : تیم توسعه دهند جی کوئری همچنین یک نسخه کوتاه تر شده از رویداد the document ready را ارائه کرده است:
$(function(){
// jQuery methods go here...
});
از اینکه فرازگر را در این مقاله همرایی کردید از شما سپاسگذاریم.
سایت کتابخانه جی کوئری : www.jquery.com