قالب های آماده المنتور

در زیر نمونه قالب های آماده المنتور را برای شما همراه با عکس و مشخصات آماده کردهایم. همچنین راهنمای درونریزی این قالبها در صفحه ساز المنتور را نیز به شما یاد میدهیم. لطفا در ادامه با ما همراه باشید.
<< قالبها در انتهای مقاله میباشند >>
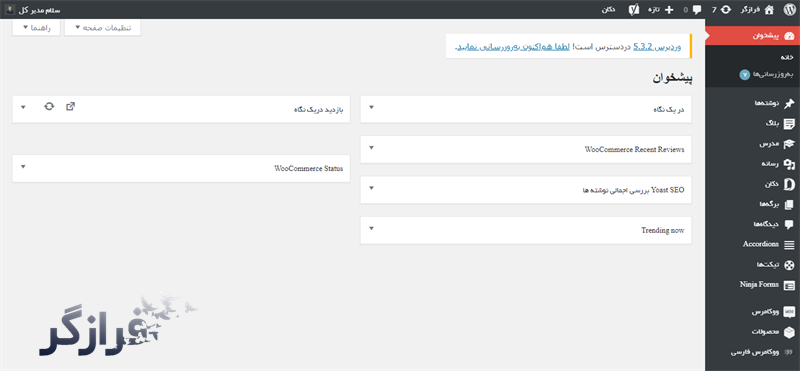
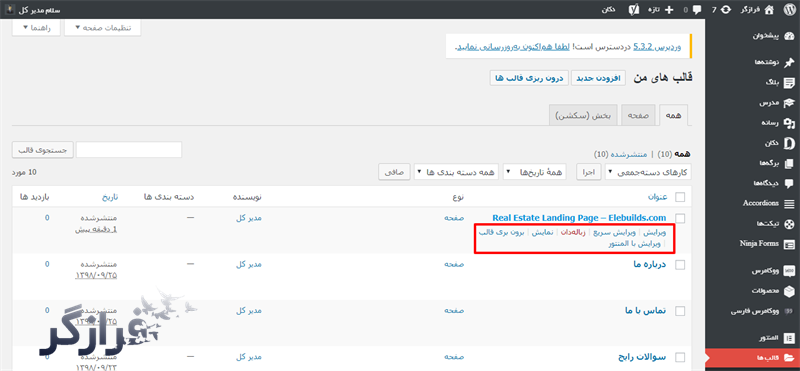
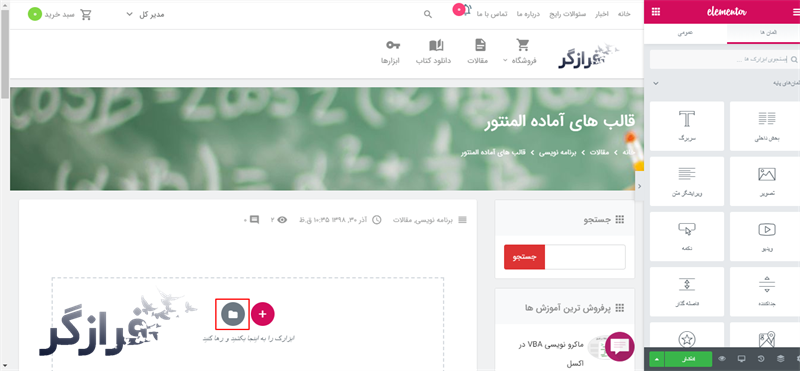
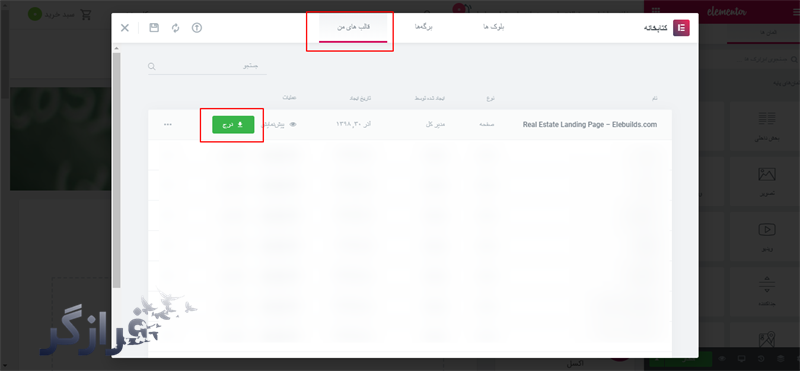
راهنمای درون ریزی قالبهای آماده المنتور :
1
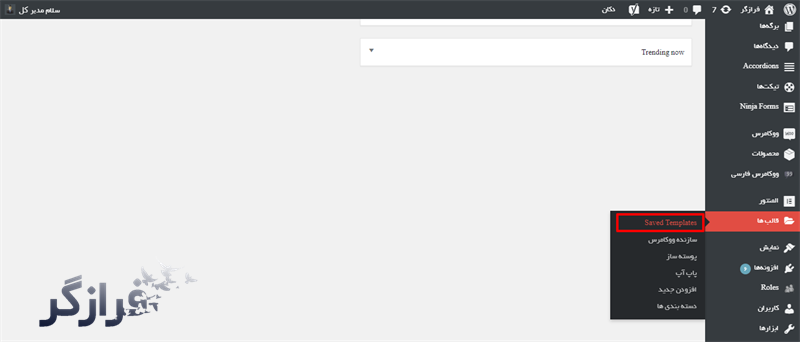
2
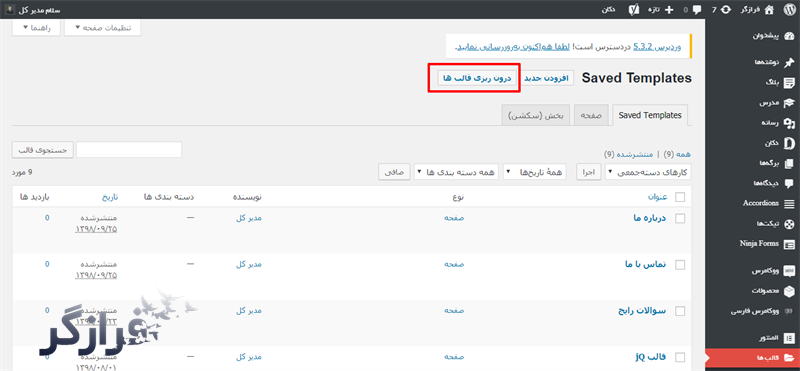
3
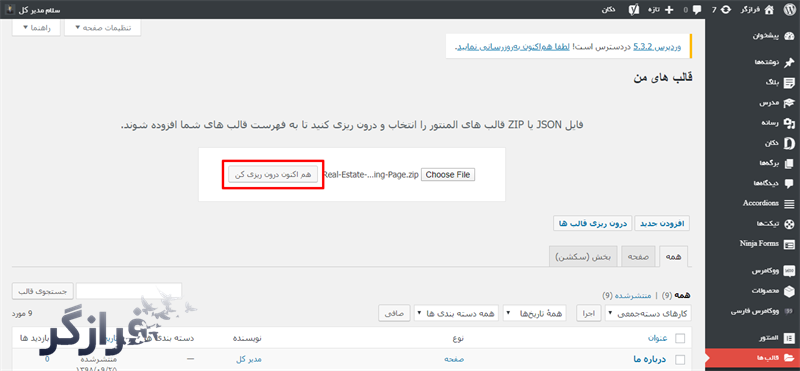
4
5
6
7
8
<< برای دیدن سایز کامل عکسها روی آنها کلیک کنید >>
از اینکه ما را در این مقاله همرایی کردید از شما سپاسگذاریم.
سایت صفحه ساز المنتور : https://elementor.com
مقاله پیشنهادی :
4.6/5 - (9 امتیاز)

















سلام.آیا قالب آماده المنتور به همراه تصاویرش درون سایت جدید میآید ؟ منظورم اینه که تصاویرش هم باهاش میاد به سایت جدید؟
سلام
بله از قسمت قالبهای المنتور هر قالبی که Import بشه همراه با عکسهایش اضافه میشه ولی امکان داره بعضی از موارد مختل بشه به این دلیل که Addon مربوط به اون قسمت نصب نشده است و شما باید پلاگین مربوط به اون قسمت رو نیز نصب کنید.
بسیار ممنون از پاسخگویی شما
خواهش میکنم
موفق باشید
سلام خدا بر شما.
بسیار عالی
احسنتم.
باز هم از این قالب های المنتور قرار بدین.
سلیقه خوبی دارین و از زحمتی که کشیدین تشکر می کنم.