آموزش Chart js فریم ورک ترسیم نمودار با جاوا اسکریپت

در صورتی که طراح سایت باشید حتما تا به حال نیاز پیدا کرده اید که از نمودارهای گرافیکی زیبا بهره ببرید. برای این کار کتابخانه های جاوا اسکریپتی متنوعی وجود دارد اما ما در اینجا به آموزش Chart js که یکی از محبوب ترین و شناخته شده ترین فریم ورک های جاوا اسکریپتی در زمینه ترسیم نمودار است می پردازیم. پس در ادامه همراه ما باشید. این آموزش ها به دلیل گستردگی بحث در چند قسمت خدمت شما عزیزان ارائه خواهد شد.
برای شروع کار ابتدا می توانید سایت اصلی این فریم ورک Chart js مشاهده کنید و جدیدترین ورژن آن را هم از سایت خودشان دانلود بفرمایید، اما در صورتی که CDN استفاده می کنید لینک آن را در پایین قرار داده شده است:
وبسایت chartjs.org
<script src='http://cdnjs.cloudflare.com/ajax/libs/Chart.js/0.2.0/Chart.min.js'></script>
شروع کار با Chart js
- در گام نخست ابتدا فایل HTML خود را تنظیم میکنیم.
- سورس یا CDN کتابخانه را در تگ head اضافه میکنیم.
- برای آنکه نمودار ها را بتوانیم نمایش بدهیم نیاز داریم یک تگ Canvas تعریف کنیم.
برای آنکه این تگ در میانه صفحه به نمایش در بیاید کمی به آن استایل دادیم
canvas{
display: block;
width: 600px !important;
height: 600px !important;
margin:Auto;
}
نتیجه نهایی فایل HTML به شکل زیر است:
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>index</title>
<link rel='stylesheet' href='css/bootstrap.rtl.full.css'>
<link rel='stylesheet' href='css/boot-select.css'>
<script src='js/chartjs.js'></script>
<style>
canvas{
display: block;
width: 600px !important;
height: 600px !important;
margin:Auto;
}
</style>
</head>
<body>
<canvas id="bar" width="600" height="600"></canvas>
</body>
</html>
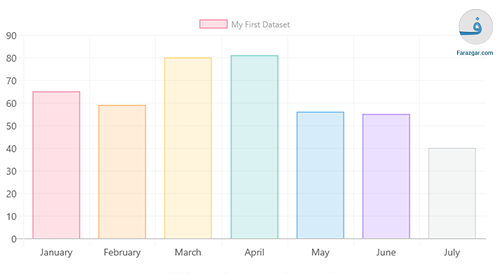
ترسیم نمودار با Chart js
حال برای اولین تجربه کار با Chart js یک نمودار میلی ای ترسیم میکنیم. کافی است قطعه کد زیر را قبل از بسته شدن تگ body قرار دهید. جزییات این کدها را البته مفصل تر در قسمت های بعدی شرح خواهیم داد.
var ctx = document.getElementById('bar').getContext('2d');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
},
tooltips: {
mode: 'index',
axis: 'y'
}
}
});
